In the next year or two, mobile devices are expected to overtake desktop computers as the primary devices used to access in the Internet.
However, 87% of small businesses do not have a mobile-friendly website in place.
There's a clear need to make sure you provide a seamless and user-friendly experience for customers and prospects using smartphones and tablets. And, by doing so, you'll definitely have a competitive advantage.
But what are your options for mobile-friendly web design?
Last week, we took a look at the pros and cons of implementing a responsive website to make sure that your website is usable for mobile visitors.
Now, we'll take a deeper dive into another strategy for a mobile-friendly web presence: mobile websites.
What Is a Mobile Website?
Companies using this approach typically have two websites:
A desktop, or "full", site, which is found at your normal website URL (e.g., www.yourwebsite.com)

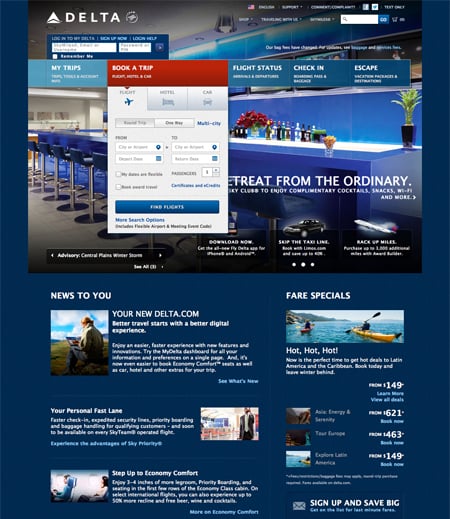
Delta's full website

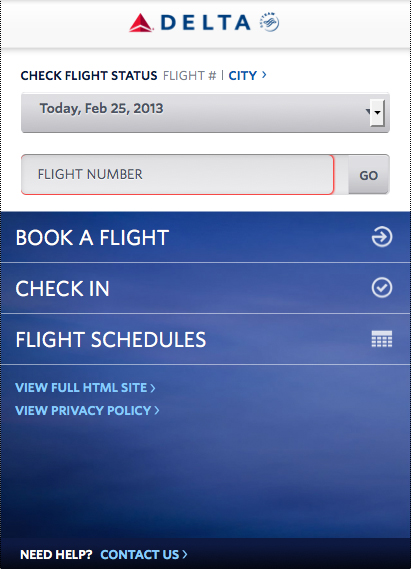
Delta's mobile website
Visitors are automatically redirected to the appropriate website based on the type of device they are using (e.g., an iPhone or a Dell laptop).
Typically, a dedicated mobile website is a condensed version of a full desktop site. Content and features are streamlined so that mobile visitors can get information or take action as quickly as possible. Images, videos and large documents are usually removed because of bandwidth limitations on people's phone data plans.
Pros and Cons of Mobile Websites
Pros
Tailored experiences
Mobile sites allow you to create different experiences for people that sit in front of a desktop computer and mobile-device users. Your web analytics and customer research might show that mobile visitors access some information, like your phone number or address, very frequently; however, they rarely read your press releases. Based on that research, your mobile website plays up your contact information as well as click-to-call and mapping features. Press releases are removed, because mobile visitors aren't interested in them.
Easy to implement for existing websites
Since a mobile website can be designed and developed independently of your main website, you can easily add a mobile-friendly website to supplement your existing website.
Excellent performance
People expect websites to load in a few seconds. Mobile sites, being smaller than desktop sites, have fewer files that will need to be downloaded. That means they'll load quickly on mobile devices.
Plus, a mobile website won't be a data hog. For customers who subscribe to data plans, this is a nice perk. They won't have to worry about your site eating up too much of their allotted data.
Cons
Missing content and features
For many people, a "lite" version of a website doesn't cut it anymore. Smartphones and tablets aren't always a "secondary" method of finding information online. In some cases, they're the only way people find information online. As a result, full content and features need to be available and accessible, regardless of device.
Furthermore, the attitude that mobile users are completely and utterly different from desktop users is shifting. More and more, consumers use multiple devices to search for information or complete tasks online. They might start on a laptop, then jump to their iPhone, then go back to their laptop. Through it all, people want their experience to be seamless. Many expect the same content and features to be available, regardless of the device being used.
Messy website addresses
With mobile websites, you run the risk of people ending up at the wrong website address. Visitors should be redirected automatically, but that doesn’t always happen.
Plus, things start to get tricky when other websites link to your website. A desktop user might end up on the mobile version of a web page, or vice versa, depending on where and how someone else grabbed and shared the link to that page.
Multiple sites to update
Two websites equals twice as many website updates. If you add 5 new products to your main website, you have to add 5 new products to your mobile website, too.
Dedicated mobile websites can be set up so that they are automatically updated when your main website is updated, but that's not always the case.
Time- and resource-intensive support and maintenance
New mobile devices are introduced right and left. You have to stay on top of emerging technology, so that your mobile website knows what devices to detect. This research can be time-consuming, and the related maintenance costs for keeping your mobile website up-to-date can really add up.
Differences Between Mobile Websites and Responsive Websites
Below is a quick summary of the key differences between mobile sites and responsive ones.
| Mobile Website | Responsive Website | |
|---|---|---|
| At a glance | 2 different websites 2 different website addresses |
1 website 1 website address |
| Content parity | More streamlined content than a desktop site – customers might complain about missing information and features | Same content as a desktop site – customers have access to full information and features. |
| Website updates | May have to update content in multiple places | Only have to update content in one place |
| Other maintenance | Have to constantly research, optimize for and code new redirects for new devices | Don’t have to do as much research. Time and resources can be devoted to other tasks. |
| Performance | Fast | Fast, but might be a tad slower than a mobile website |
| Implementation | Easy to implement for new and existing sites. | Easier to implement for new sites or during a website redesign. An existing site might need some major tweaks in order to make it responsive. |
| Other concerns | Customers might end up on the wrong version of the website if redirects are not done properly | Some customers might wonder where the “view full site” link is |
Both come with their own benefits and their own challenges. But is one option truly better than the other?
While the trend is shifting toward responsive design, due in large part to consumer demand for content parity, responsive is not a "one size fits all" solution. There are plenty of companies out there, across industries, that continue to use mobile websites; including Delta, Yahoo!, the BBC, Amazon.com, and Walmart, to name a few.
There’s no question that your website needs to be mobile-ready. But the path you take to get there—mobile or responsive—depends a careful assessment of your specific business goals as well as the needs and preferences of your customers.
Don’t leave your mobile strategy up to guesswork. Contact us today for a free mobile website readiness review.
Photo credit: William Hook









